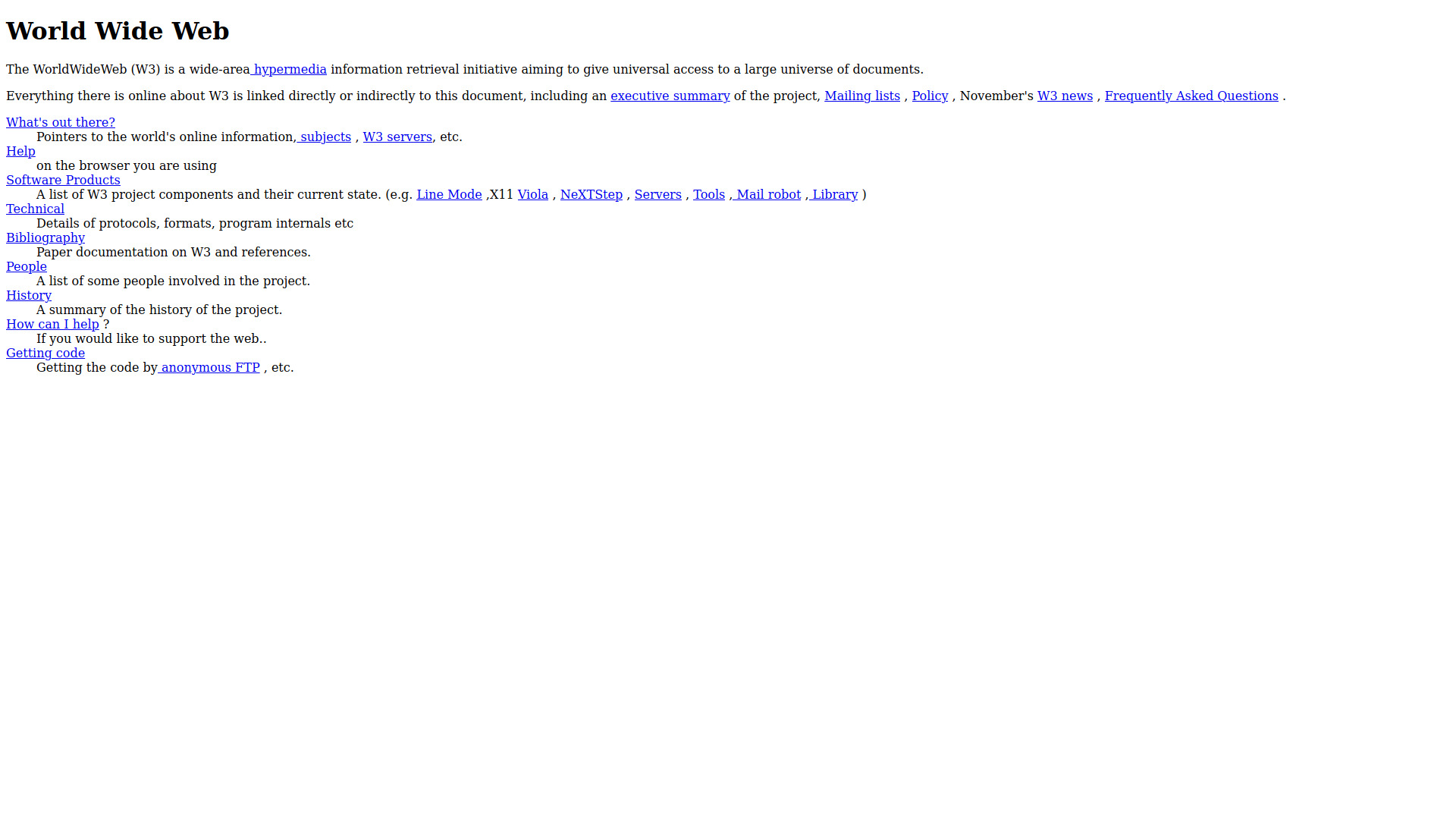
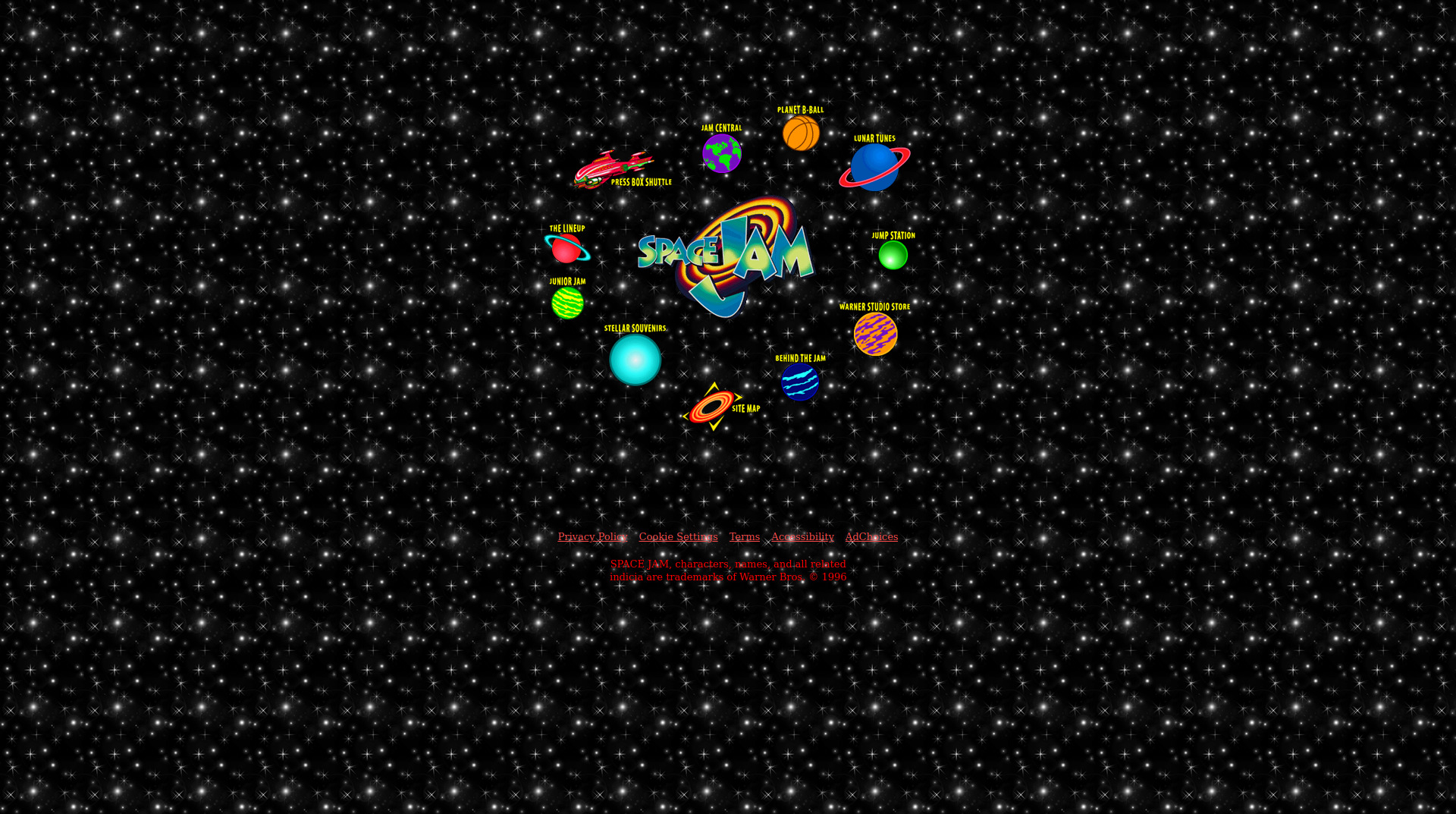
This page intentionally left blank. ⬇️, ➡️, or spacebar 🛰 to start slidedeck. --- class: center, middle # World Wide Web .center[] --- # World Wide Web - See [Networks](/presentations/networks.html) for a more technical slidedeck about the internet, this is more about the history of the internet and web culture. .center[] --- # History lesson .center[] --- # History lesson .center[] --- # First website .center[] - [see for yourself](http://info.cern.ch/hypertext/WWW/TheProject.html) --- # Another important website .center[] - [see for yourself](https://www.spacejam.com/) --- # Technologies Important technologies that make up the web: - hypertext - domain name system - browsers --- # Hypertext - inspired by the "memex" concept - jumping from text to text, creating links - WWW brought hypertext to a global scale (for more from a technical angle, see [HTML](/presentations/html.html)) --- # History of Hypertext - See: Vannevar Bush's [As We May Think](https://www.theatlantic.com/magazine/archive/1945/07/as-we-may-think/303881/?single_page=true) (1945) - See: Douglas Engelbart and Team's [Mother of All Demos](https://www.youtube.com/watch?v=B6rKUf9DWRI) (1968) - See: Apple Macintosh's [HyperCard](https://en.wikipedia.org/wiki/HyperCard) --- # HTTP(S) What is this? .center[] --- # HTTP(S) ## Hyper ## Text ## Transfer ## Protocol ## (Secure) --- # Distributed Name Service (DNS) - What does this do? .center[] --- # Distributed Name Service (DNS) - gives human-readable names to IP addresses - lets people have simple email addresses - gives us domain names (.com, .net, .club) .center[] --- # Interlude: Summer (Olia Lialina, 2013) .center[] --- Summer (Olia Lialina, 2013) .center[] - start the netart @ [this link](http://1x-upon.com/~despens/olia/summer/) or any - image sourced from this article @ [rhizome.org](https://rhizome.org/editorial/2013/aug/08/olia-lialina-summer-2013/) - see the delinquents @ [summer's thanks page](http://art.teleportacia.org/olia/summer/) --- # Browsers and more .center[] --- # Additional Resources - [Broad Band: The Untold Story of the Women Who Made the Internet by Claire L. Evans](https://www.goodreads.com/book/show/35953464-broad-band) - [ How the Internet Happened: From Netscape to the iPhone by Brian McCullough](https://www.goodreads.com/book/show/38212134-how-the-internet-happened) - [Project Code Rush - The Beginnings of Netscape](https://www.youtube.com/watch?v=4Q7FTjhvZ7Y) --- # Learning more - [Computers](/presentations/computers.html) - [HTML](/presentations/html.html) - [Networks](/presentations/networks.html) [Home](/)